Are you passionate about creating exceptional user experiences? If so, this ultimate guide is your gateway to becoming a successful UX designer in 2023. Packed with valuable insights, expert tips, and step-by-step strategies, this comprehensive resource will equip you with the essential knowledge and skills needed to thrive in the dynamic world of UX design.
From understanding user psychology to mastering design tools and creating compelling portfolios, embark on this transformative journey and unlock your full potential as a UX designer in the year ahead.
Table of contents
- Introduction to UX Design
-
- What is UX design?
- Why pursue a career in UX design?
- Overview of the UX design industry in 2023.
-
- Understanding the Role of a UX Designer
-
- Key responsibilities of a UX designer.
- Differentiating UX design from other design disciplines.
-
- Building a Foundation
-
- Laws of UX design.
- Design Principles.
- UX design Processes & Framework.
-
- Gaining UX Design Skills and Knowledge
-
- UX Research Methodologies
- Ways to measure the success of UX
- Building a portfolio to showcase your skills
-
- Tools for UX Designer
-
- Overview of popular UX design tools in 2023.
- Understanding the role of prototyping and wireframing tools.
-
- Gaining Practical Experience
-
- Internships and entry-level positions
- Freelance projects
- Building your own projects to gain experience
-
- Visual Design
-
- Fundamentals of Visual Design
- Color Theory
- Typography
- Design System
-
- Continuous Education and Growth
-
- Staying updated on UX Design Trends and Tools
- Participating in UX design communities and events.
- Advancing your career in UX design
-
- Design Deliverables
Introduction to UX Design
In our digital-driven world, UX Design has become a key ingredient in creating products and services that truly resonate with people. It goes beyond just making things look pretty; it’s about understanding how users think, feel, and interact with technology. UX designers wear many hats, blending psychology, creativity, and problem-solving skills to create user-centric designs that are easy to use and leave a lasting impact. In this ultimate guide to UX design, I will take you on a journey through the fascinating world of UX, exploring why a career in this field is so fulfilling and what exciting opportunities await in the thriving UX design industry of 2023. So, grab a cup of coffee, sit back, and get ready to embark on an adventure where the user is at the heart of every design decision.
But what exactly is UX design? Well, it’s all about crafting delightful, intuitive, and meaningful experiences for users.
What is UX Design?
“UX Design can be defined as a concept or a process followed by designers while designing any new or existing product to meet the user’s needs and goals in a meaningful way.“ The main goal of UX Design is make products functionable and enjoyable to use for the end users by solving a specific problem. The term UX Design was coined by Don Norman.
Why pursue a career UX Design?
Before diving into more details on how to become a UX Designer, let us explore why UX Design is such a compelling and rewarding career path.
- An ever growing industry
According to Bureau of Labor Statistics, employment of UX Designers is expected to grow by 13% from 2020 to 2030. This growth is twice the growth for all occupations. Therefore, pursuing a career in UX Design helps with job stability, competitive salaries, and endless opportunities for personal and professional growth. Glassdoor also ranks UX designer as the #6 job in America in 2021, based on salary, job satisfaction, and the number of job openings.
- Creative Expression
An excellent career path for individuals who enjoy solving complex problems. As a UX designer, you get to encourage creativity and innovation by designing digital products or services that are not only aesthetically pleasing but also user-centered. This profession allows you to engage in a range of tasks starting from ideation to prototype, testing and implementation thus giving you a broader scope of creative expression
- Varied industry options
UX Design is not limited to any specific industry or sector. From healthcare to finance to e-commerce, UX Designers are needed in almost every industry. This makes UX Design an ideal career choice for those who want to work across a variety of fields or who may have interests in different areas.
Overview UX Design industry in 2023
In 2023, the UX Design industry is poised for continued growth and innovation. With an increasing demand for user-centered experiences, companies are investing heavily in UX design to gain a competitive edge. Emerging technologies like AI, voice interfaces, and VR/AR are reshaping the landscape, while mobile-first design and inclusive practices are becoming standard. UX designers can expect a flourishing job market, attractive salaries, and a focus on data-driven decision-making.

Understanding the role of UX Designer
A UX Designer’s role is to ensure that the user’s experience of a product or service is easy to use at the same time solves users problem and help the business with UX suggestions. A UX designer works closely with other design professionals and stakeholders, and is responsible for creating the wireframes, creating designs, and conducting user research.
Key responsibilities of UX Designer
- Conducting user research and gathering data
- Creating user personas and scenarios
- Developing wireframes and prototypes
- Collaborating with other designers and stakeholders during the design process
- Testing design concepts with users
- Iterating on designs based on feedback from users
Differentiating UX Design from other principles
UX design is distinct from other design disciplines such as graphic design and web design. While graphic design focuses on aesthetics and visual appeal, UX design is centered around the user’s experience and solving problems. UX designers prioritize usability over aesthetics, ensuring that the design is accessible and easy to use for all users. Let us try to understand how different they are.

Building the Foundation
To become a successful UX designer, it is essential to have a strong foundation in design principles, UX processes, and frameworks. The following areas are particularly important:
Laws of UX Design
Laws of UX Design are a set of Heuristics and best practices that we should follow during our design process, to make more effective designs that enhance the User Experience.
Below are some of the resources to learn about UX Laws.
Design Principles
Design principles are a set of guiding rules that help designers make decisions about design. They provide a framework for creating aesthetically pleasing designs that are functional and usable. Some of the common design principles are contrast, hierarchy, space, alignment, etc. To learn more on Design principles, check the below resources:
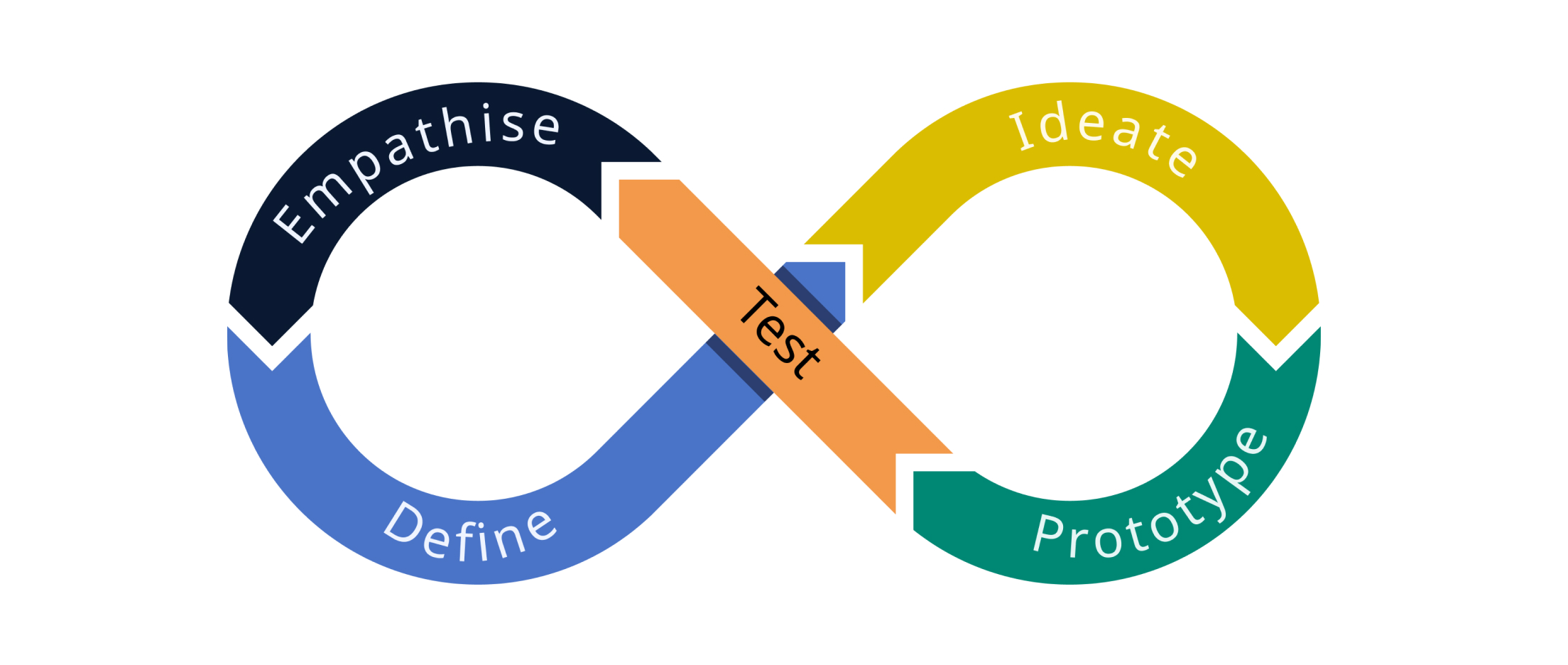
Design Thinking
Design Thinking is an iterative process of coming up with UX solutions and consists of five phases. It is an approach to problem-solving that emphasizes empathy, ideation, prototyping, and testing. It involves understanding user needs, generating creative solutions, and iterating based on user feedback.

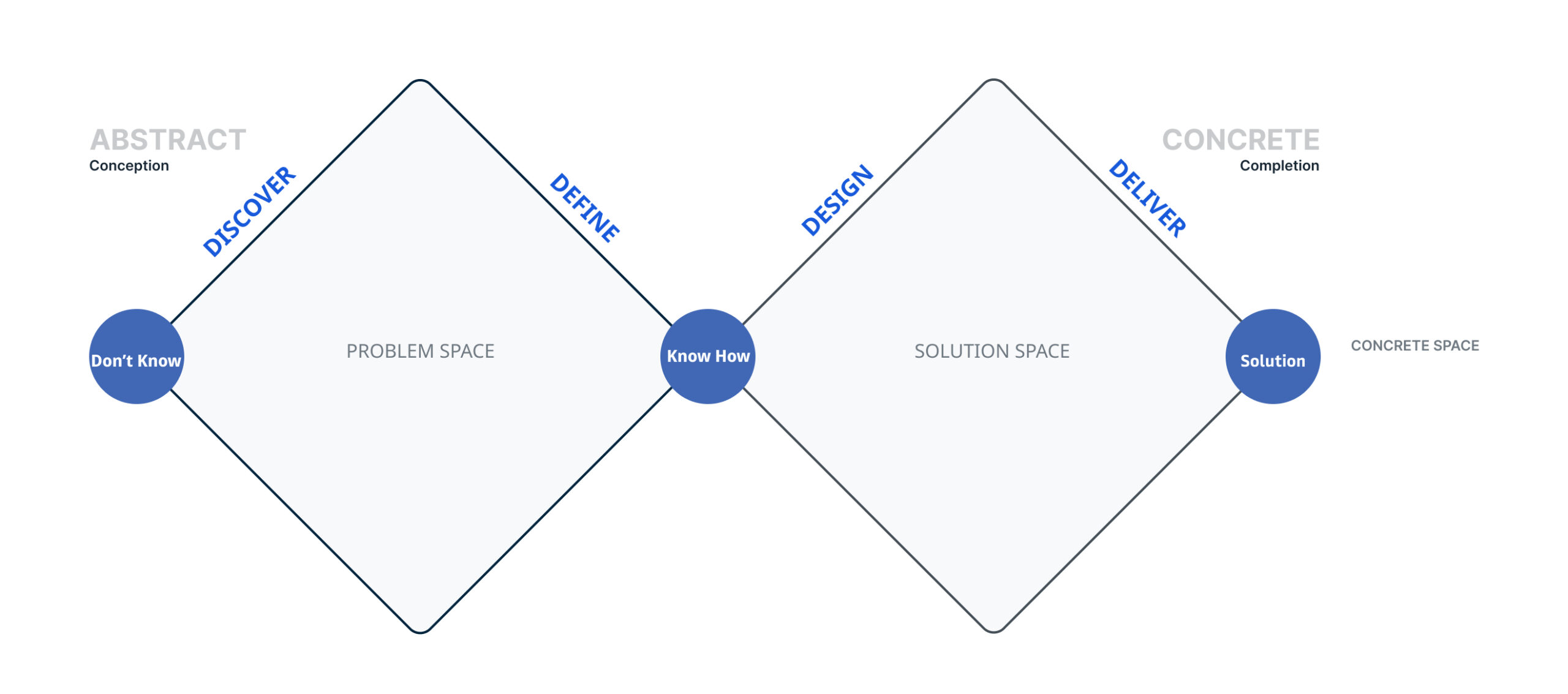
Double Diamond
The Double Diamond framework, developed by the British Design Council, consists of four phases: Discover, Define, Develop, and Deliver. It emphasizes divergent and convergent thinking to explore and refine ideas during the design process.

Design Sprint
Design Sprints are known for their efficiency and ability to compress the design process into a short timeframe. The Design Sprint is a time-constrained, structured framework developed by Google Ventures (now known as GV) to solve problems and validate ideas through rapid prototyping and user feedback. It is typically a five-day process that helps teams quickly iterate and make informed decisions about product or service concepts.

Lean UX
Lean UX focuses on reducing waste and maximizing value by integrating UX design into agile development processes. It emphasizes rapid experimentation, early validation, and continuous collaboration to deliver user-centric solutions.

Cognitive Walkthrough
The Cognitive Walkthrough framework evaluates the usability of a design by simulating how users think and reason while interacting with it. It identifies potential cognitive challenges and aims to create intuitive and efficient interactions.

Gaining UX Design Skills and Knowledge
UX design requires a diverse set of skills and knowledge. It is essential to keep up with new trends, technologies and research methodologies. The following areas are among the most important:
UX Research Methodologies
UX research involves gathering data and insights from users. It provides UX designers with a deeper understanding of their users and helps them design products and services that cater to their needs. To learn more on UX research methodologies check the below resources:
The ultimate guide to UX Research
Top 5 UX Research tools
UX Success Metrics
Measuring the success of UX design is critical to designing products and services that meet user’s needs. Various metrics such as usability, customer satisfaction, and engagement can be tracked to measure the success of a UX design.
Building Portfolio to Develop your Skills
A portfolio is a collection of your best work that showcases your skills and experience as a UX Designer. A well-curated portfolio can make all the difference when applying for a job. To learn more on how to create a UX portfolio check the below resources:
The ultimate guide to create UX casestudy
5 common mistakes to avoid in your UX portfolio
Tools for UX Designer
As a UX designer, having the right tools in your arsenal can supercharge your productivity and creativity. From wireframing and prototyping to user testing and data analysis, there are a plethora of powerful tools available to streamline your design process. So, grab your favorite tool, unleash your creativity, and watch your designs come to life!
Overview of popular UX design tools in 2023
Below are the list of tools used by UX Designers in their day-to-day work.
One of the best and most commonly used design tools across the industry. It is completely free to use although FIGMA has premium plans. The best part about FIGMA is it can be accessible in the browser through its shareable link and you can also import design files worked on other design software like Photoshop or Sketch.
Invision is a great tool when it comes to creating complex animations for your application. You can also create wireframes, and prototypes and even do a collaboration like FIGMA. Learn more about Invision from official learning page. It has a free tier so you can learn it for free, like FIGMA.
If you are a seasoned UX Designer or an aspirant to enter in this field, check the Top 20 UX design tools to try out in 2023.
Gaining Practical Experience
Gaining practical experience is essential to being a successful UX Designer. Practical experience can be gained in a variety of ways, including:
Internships and entry-level positions
Internships and entry-level positions provide aspiring UX designers with an opportunity to practice designing real-world products or services. If you are looking for internship or entry level job in UX, check the below resources:
Top 20 UX interview questions for job aspirants
The ultimate guide to create UX casestudy
Building your own project to gain experience
Creating your own projects is an excellent way to develop your skills as a UX Designer. Make sure you choose projects that target areas where you need more experience. Are you curious to learn how can you get project ideas. Below are some of the suggested platforms.
Uplabs
It is a platform created for designers and developers to find ready-made UI kits and other resources. Both freemium and paid resources are available. You can create your own account for free and participate in those challenges.
Design Challenge
One of the best platforms to work on UX projects with pre-built design problems. One thing that I like most about this platform is they have challenges specific to different UX areas like Journey Mapping, Persona, Heuristic Evaluation, and many more. It is completely free to try.
Drawerrr
Another cool platform for beginners looking out to work on design challenges or searching for a job. It is definitely a go-to platform where you can identify your skill gap once you create your profile and import or attach your case studies if created any.
Freelance projects
Freelance projects enable UX designers to work on various projects and collaborate with a diverse range of clients.
Visual Design
Visual design plays an important role in UX design. It involves designing the visual components of a product or service, including color, typography, and layout.
Color Theory
Color theory explores the psychological and emotional effects of different colors. An understanding of color theory is necessary for choosing colors that evoke the desired mood or emotion.
The color wheel mainly comprises two different color models. One is RGB, i.e., Red, Green, and Blue which is mainly used for designing digital applications like websites, apps, dashboards, etc. The other is RYB, i.e., Red, Yellow, and Blue used by artists.
To learn more about Color Theory, check the below resources:
Introduction to Color Guide
How to apply colors in UI
Typography
Typography can be defined as the technique of arranging texts or fonts in UI design in a legible, readable and appealing way. To learn more on typography, check the below resources:
Introduction to Typography
Key terminology and concepts related to typography
Design System
A design system is a collection of visual standards and guidelines for designing digital products or services. It includes components such as buttons, forms, and typography. To learn more on Design System, check the below resources:
Introduction to Design System
Top 7 Design System
Continuous Education and Growth
Staying updated on UX Design Trends and Tools
As a UX designer, staying up-to-date with the latest trends and tools is crucial to thrive in this ever-evolving field. Some of the suggested ways to keep yourself updated with trends is by subscribing or reading blogs, watching videos of top design agencies, following great designers in social media where they share about trends and keeping yourself informed via design platforms like Behance, Uplabs, etc.
Participating in UX Design communities
Partcipating or becoming a member of Design communities can be a huge plus, as you get chance to interact with multiple awesome people. Such forums are great for networking, exploring new opportunites and learning or exchanging ideas. Below are some of the great design community that I am associated with, which you can try joining.
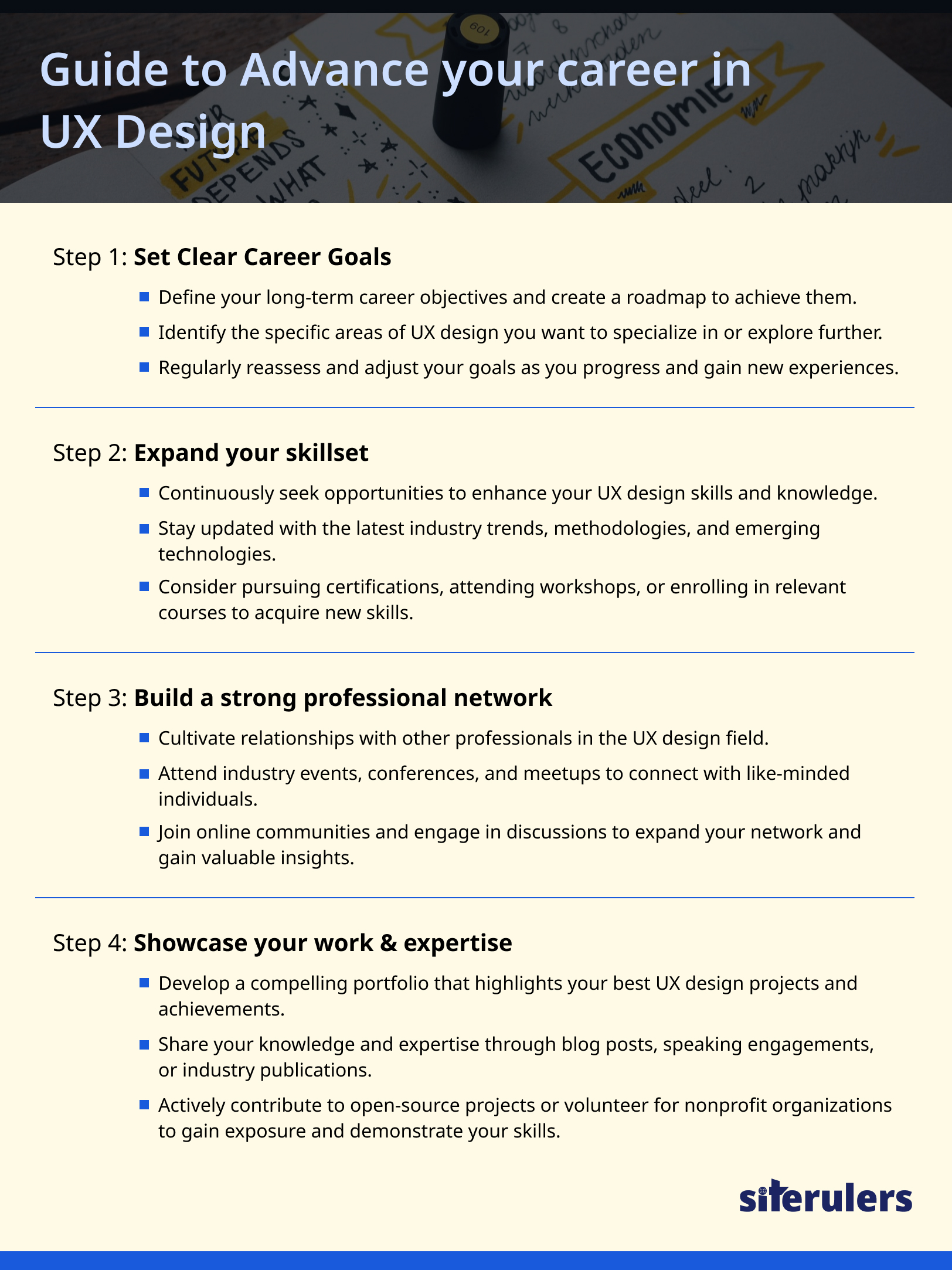
Advancing your career in UX design
Advancing your career in UX design requires dedication, continuous learning, and a proactive mindset. By setting clear goals, expanding your skill set, building a strong professional network, and showcasing your work, you can position yourself for exciting opportunities and growth in the field. Whether you are a seasoned designer looking for a promotion or a beginner eager to climb the professional ladder, this guide will provide valuable insights to help you unlock your full potential.
- Set clear career goals
- Expand your skillset
- Build a Strong Professional Network
- Showcase Your Work and Expertise

Design Deliverables
Design deliverables are the artificats or design documents created by designers to support their design decisions. It also acts as a part of their delivery that are shared to respective individuals like stakeholders, client or engineers, etc. Such documents are created throughout the design process starting from UX Research till Usability Testing. Below are a list some of the common design deliverables created by designers:
User Persona
Personas are design artifact (or design deliverables) that contains the details of your target audience received via multiple research processes represented through a fictional character. To learn more on Persona, check the below resources:
Introduction to User Persona
5 best tools to create User Persona
However, a Persona looks something like shown below.👇
Journey Map
A Journey Map allows you to understand the end-to-end journey of a user in the product. It also defines all users involved in the different stages of the product, captures user’s emotion, and figure out the overall experience of the users engaging with the product. To learn more about Journey Map, check the below resources:
Introduction to Journey Map
Difference between Journey Map and Experience Map
Wireframes
Wireframes are blueprint for the final design of your product. The main purpose of creating wireframes is to align with layout, spacing, content, understanding of any functionalities to be implemented. They are also easy to create which saves time and effort for a designer before actually making the high fidelity visuals with brand colors, typography, etc. To learn more about wireframes, check the below resources:
Introduction to wireframes
Top 5 wireframe tools

Hifi Mockups
Hifi (aka High Fidelity) Mockups are the final designs created with brand colors, typographic specification, standard iconography. These are the actual designs shared with the product or engineering team to be implemented with functional code. To learn more about Hifi mockups, check the below resources:
Best Practices for Creating Hi-Fi Mockups: Tips for Designers

Conclusion
That brings to the end of this guide. Hope you have enjoyed reading this ultimate guide and have the knowledge and resources to start your journey as a UX designer. Last but not the least, UX Design is not just about designing screens, but to help business solve users problem through an iterative approach.
Let me know in the comments below, your journey and experience of becoming a UX designer.
Frequently asked questions
What is UX Design?
UX Design is an iterative method of solving users problems. The ultimate goal of UX is to make products functionable and enjoyable to end users.
Do I need to have a UX certification?
While certification can provide a bonus in your resume and good to have a structured learning, but it’s not mandatory.
Can I become UX Designer without coding knowledge?
Its good to have additional skillset like coding. As a designer, we closely collaborate with developers for our day-to-day work. Having some understanding on HTML & CSS can actually benefit you to understand what developer speaks. But again, not a mandatory skillset to become a UX Designer.
How much salary can I expect as an entry level UX Designer?
When it comes to salary, there are multiple factors to consider like job level, role that your hired, organization, etc. According to Ambitionbox review, an average salary of 7 LPA is paid out for an entry level candidate.
P.S This number might differ when you are actually viewing the article based on market situations.
Can I become UX Designer if I learn design tools like Figma?
Learning design tools like Figma is definitely added advantage for your design career, but that alone is not sufficient to work as a UX Designer. You need to have detailed understanding and practical knowledge of end-to-end design process and other areas some of which are mentioned in the article above.
What you can do next?
- Download the roadmap to start your career in UX Design
- Join my free upcoming short course in UX Design
- Visit my Youtube channel to learn more on UI/UX Design
- Schedule a call for power session
![plumber-3 The ultimate guide to become UX Designer in 2023 [updated]-cover](https://siterulers.com/wp-content/uploads/2022/09/The-ultimate-guide-to-become-UX-Designer-in-2023-updated-cover.jpg)