by Siterulers | Dec 12, 2022
Website Design & Development
To develop a personal coaching website so that she can conduct her webinar and sell courses.
Being a mind mapping certified coach in India, she was in a mission to solve some of the below mentioned challenges
After understanding the requirements, the solutions suggested were
- To create a landing page specific to her webinar topic,
- Develop a custom website with all courses and blogs.
- Website Design
- Website Development
Helped the client with developing a custom website in WiX.
The UI elements like colors and typography were provided by the client and the same was used in development.
The website’s performance is monitored regularly via Google Analytics to track the incoming traffic, and if any modification is required. Some of the key highlights we tracked.
-
Return Users – 55%
-
Free resources – 70%
-
Email subscribers – 40%
Khabar Priyo Bangali
Branding, Website Design & Development
Helped with branding, UX, and customized website development services for the restaurant.
Jotlines
UX Design
Helped with UI/UX solutions by designing a mobile app for students where notes can be made easily available.
Have a project in mind? Let’s get to work!
I’m here to help. Just answer a few simple questions to help me understand about your requirements and we can take it forward from here.
by Siterulers | Oct 17, 2022
Website Design & Development
To develop a website for cloud kitchen for increase customer visibility and sales.
We came up with multiple options from which the solutions recommended are as below:
- Develop a brand strategy with SEO optimized order making website.
- Email campaigns with offers
- Dashboard for tracking the business performance
- User Experience
- Website Design
- Website Development
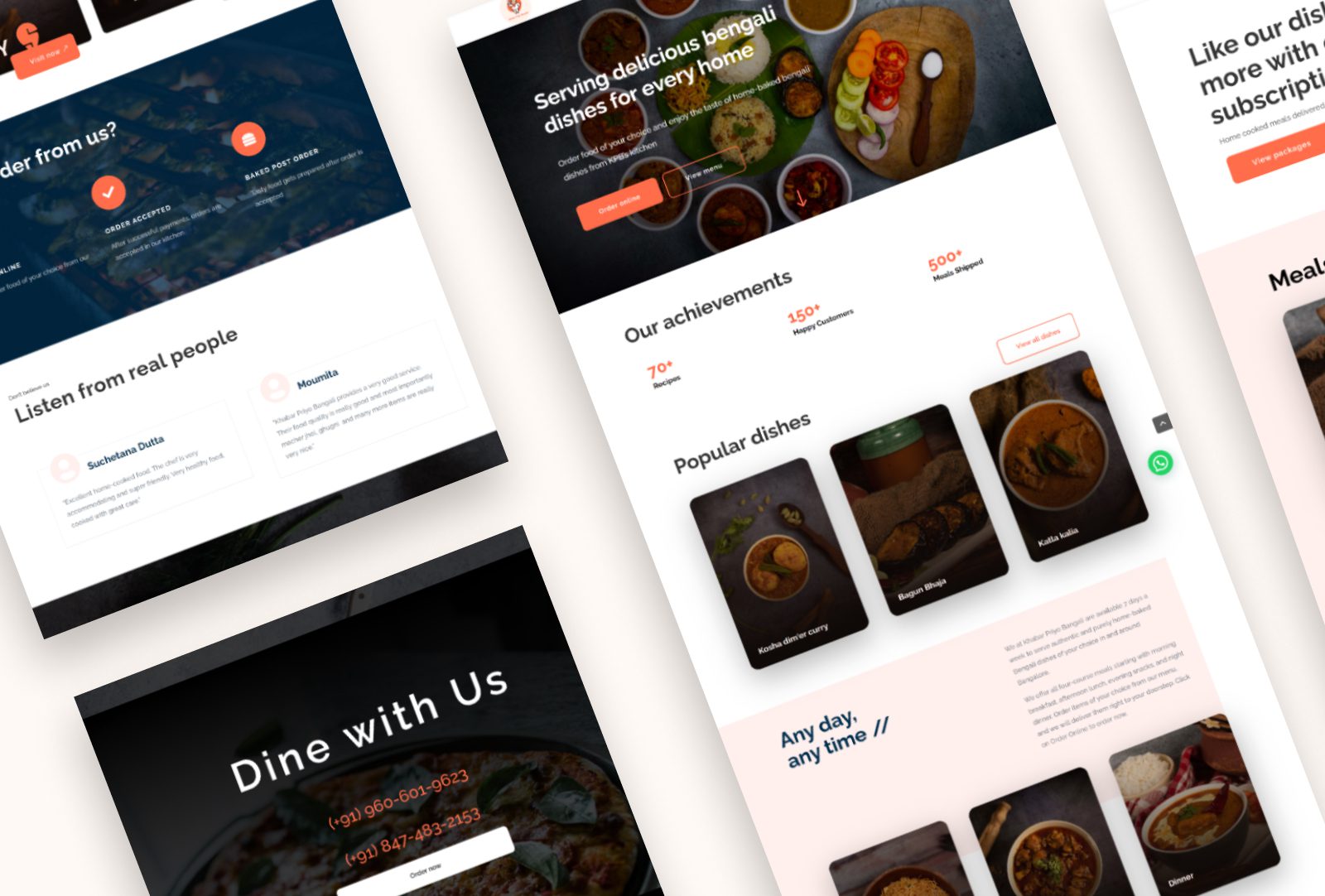
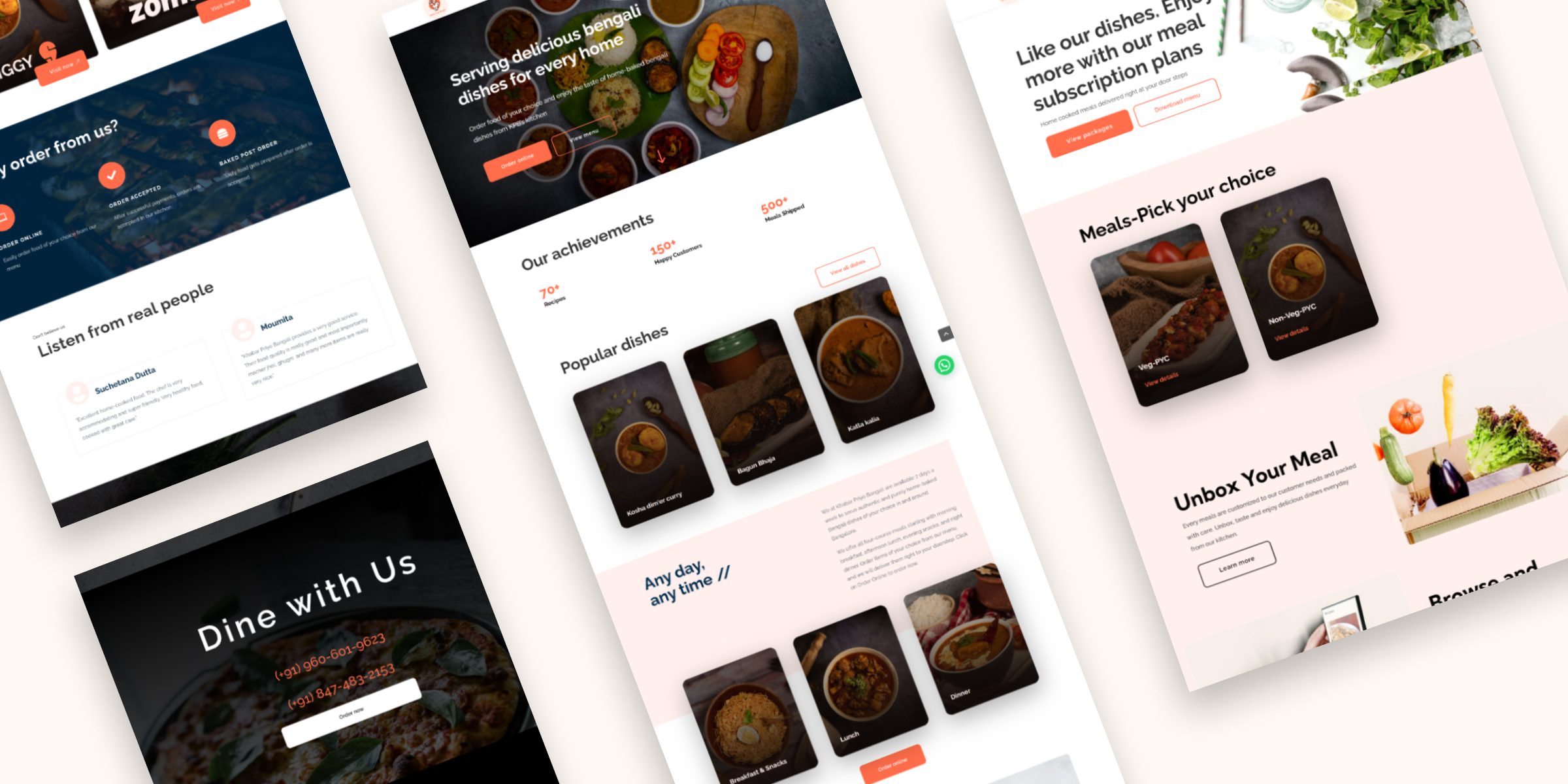
Helped the client with designing & developing the website. Followed the 5D design process for developing the website.
In the Discovery phase, we started with understanding the business goals, project requirements, and target audience. After that, I started conducting competitive analysis and interacted with some of their users. The purpose of this research was to figure out the below areas.
- To deep dive into user’s challenges and how better we can solve them
- To figure out the gaps in their competitors and to leverage them.
- In addition to competitive analysis, we also had to perform a SWOT analysis. This was done to understand the client’s present business condition and how to position themselves as a unique brand by filling the gaps available in their competitors.
In this phase, we actually did multiple ideations and brainstorming session with stakeholders. The goals of this process was to figure out the below areas.
- To define the user’s journey and map out the activities.
- To understand different tasks user might be willing to perform by creating User stories & HMW (How Might We) questions.
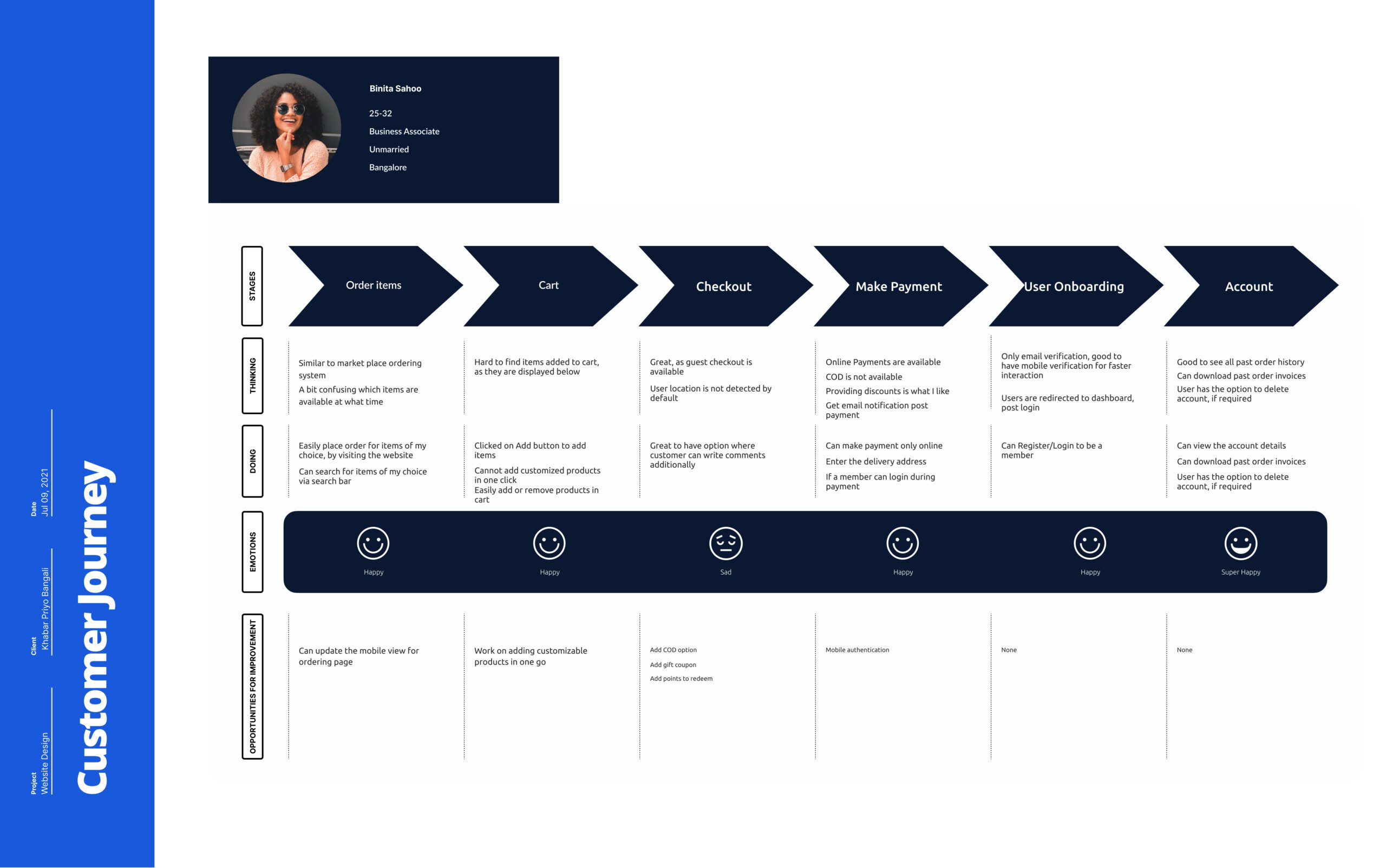
The challenges faced in Define phase was mainly in creating the Joruney Maps.
- Created two Journey maps, one was to figure out the customer acquisation journey which includes the sales funnel
- The other was at the user level, the different tasks they will be performing at each phase.
- I had to interact with their Marketing campaign people to understand the digital acquisation process, figure out if there is any area we can enhance.
We started with creating the information architect, followed by wireframes to validate the content layout for the app. After creating the hifi mockups I also performed Usability to validate the designs.
Color scheme
The color scheme was selected based on brand attributes and persona.
Typography
Based on the type of Personas, we tried with 2-3 font options and the type selected was Raleway which is a Sans-serif font.
The website’s performance was initially monitored every 3 months via Google Analytics and A/B testing to track the KPIs. Some of the key highlights we tracked.
-
Conversion Rate – 70%
-
Return Users – 85%
-
Social Following – 65%
MIDAS
UX Design
Establishing sustainable water management in rural ecosystem for 100,000 villagers
Energexae LLC
UX Design
Creating intuitive shopping experience for lighting products & smart gadets
by Siterulers | Jan 5, 2022
Jotlines was an initiative by a group of engineers to help junior and fellow engineers find study notes for exams in an easy way without wasting much time or spending more on purchasing books.
To allow students search for notes of their choice of subjects or by posting queries. The platform also allows students to get free mentorship from subject experts.
Worked as a solo designer and contributed end-to-end design process.
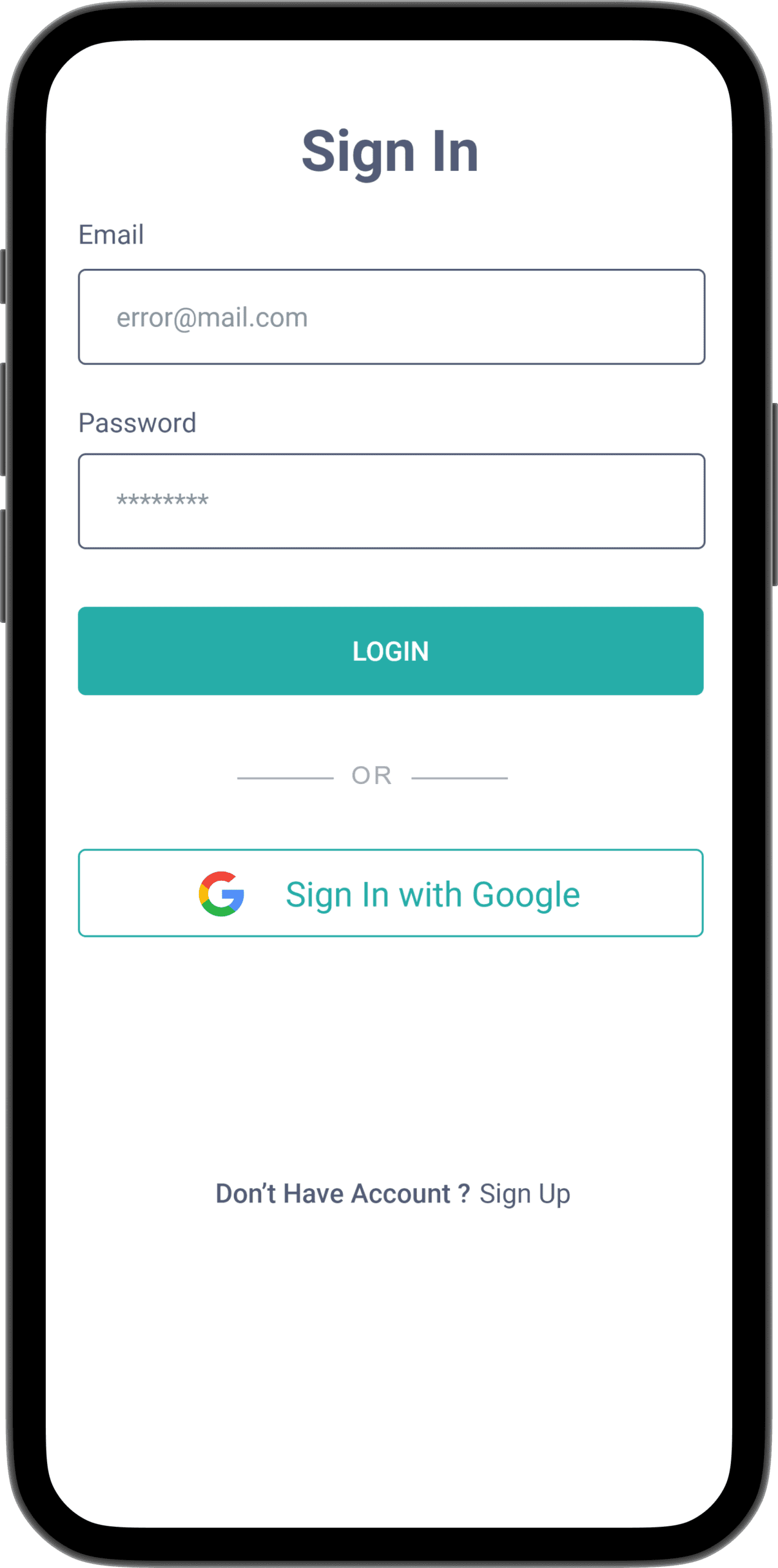
- A search feature to allow users easily find notes of their choice. Also the same feature has been added so that we can track user requirements and provide content accordingly in the platform or allow SMEs from domains related to maxium search keyword
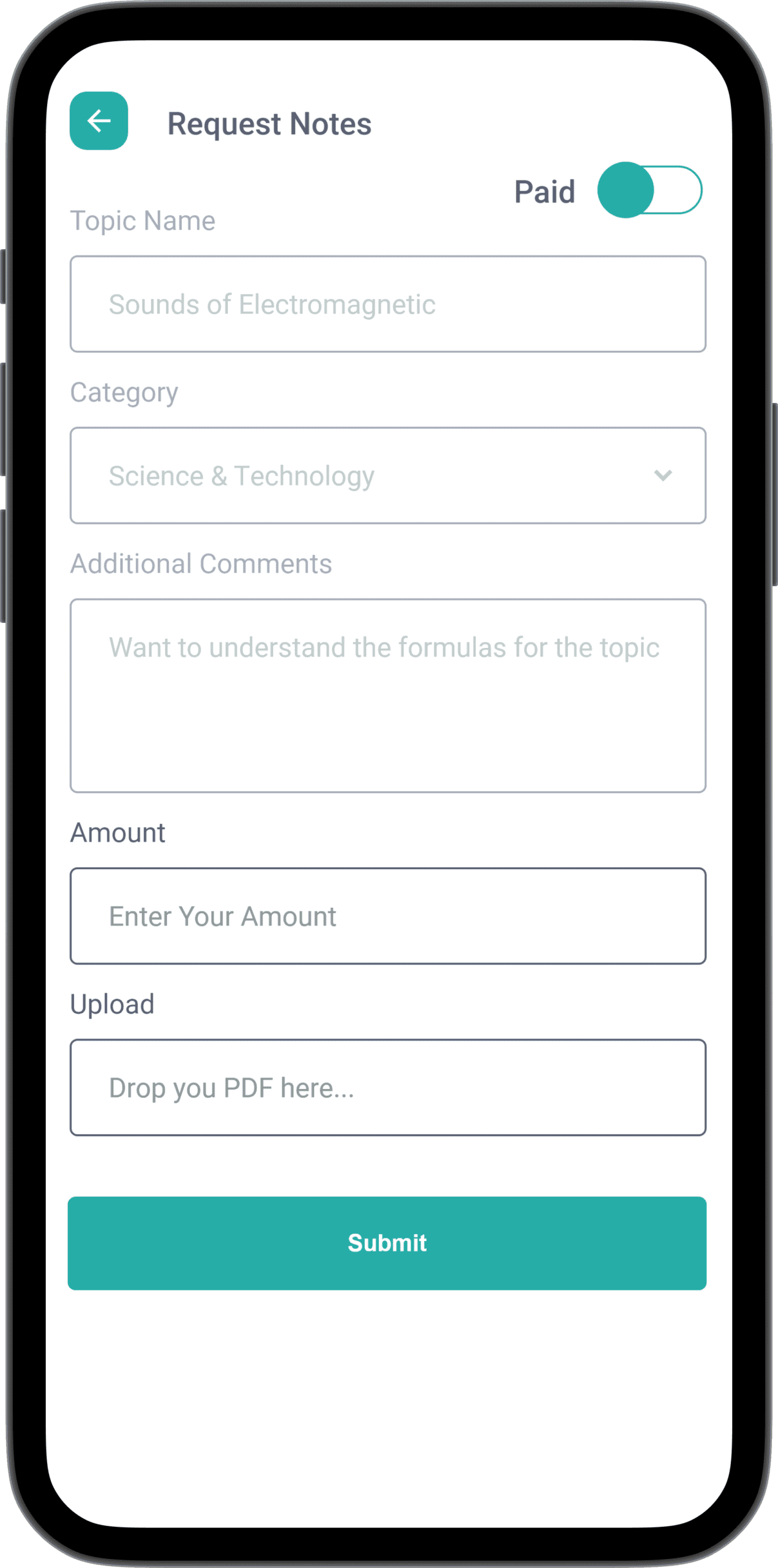
- The request notes feature has been added so that, resources or notes can be made available based on users request.
The app was initially launched in Assam state. Post launch, it was initially downloaded by more then 500+ students. Some of the key highlights we tracked.
-
Return Users – 65%
-
Notes downloaded – 1000+
-
Notes requested – 200+
-
Mentorship sessions – 650+
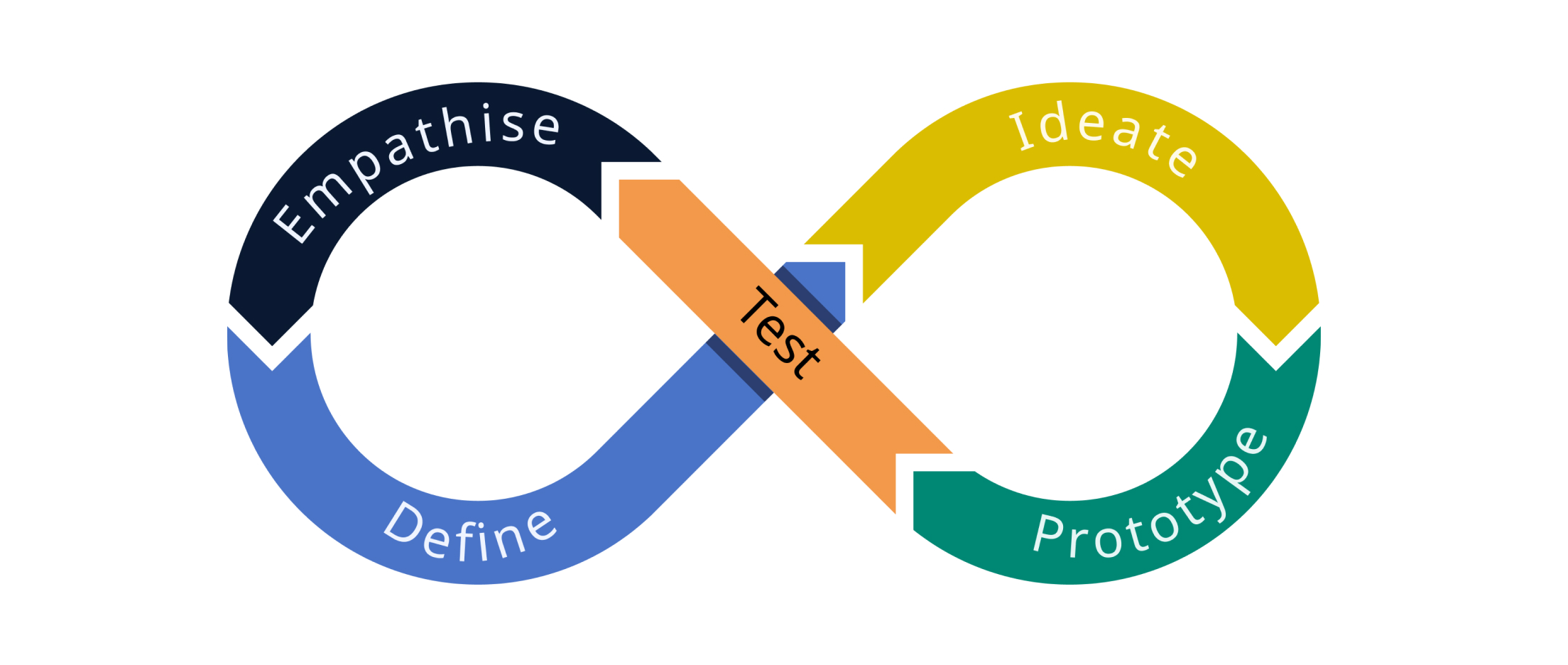
As the concept was very new so the process I followed was the iterative Design Thinking approach which helped me to refine the product design based on user feedback captured.
The project started by conducting a workshop with the client team to understand the business goals and defined the metrics that would help to measure the experience for project success.
Business goals
- To deep dive into students actual needs and validate the pain points shared from business.
- To understand quantitative data (how much percentage of students have the issue). Do they need help with something else?
- To eliminate assumptions, and validate early stage solutions.
I did my desk research to understand the concept a bit more and started exploring if any similar applications exists which can help me to learn the concept model and their experience. And to my surprise there is no application available with a combined solution as the project.
As I was unable to find any data from my secondary desk research so I planned to connect with users to learn their experiences, goals, challenges, etc. which will help me to drive the next steps.
To analyze the research data, I followed Thematic analysis. The insights and key findings
The insights received from the User Interviews actually made my work easier to drive the remaining process. In this phase, I presented the research findings with the client team, along with a Journey Map to prioritize the features so that we can focus on ideating and release the MVP. My goals in this phase was to
- To discuss the opportunities in user’s journey and map out the activities.
- To understand different tasks user might be willing to perform based on their stories by creating HMW (How Might We) questions.
Some of the HMW questions from the workshop
- How might we make customer aware of the application?
- How might we make notes/documents search easier?
- How might we verify duplicate contents?
- How might we make trust customer for online payment?
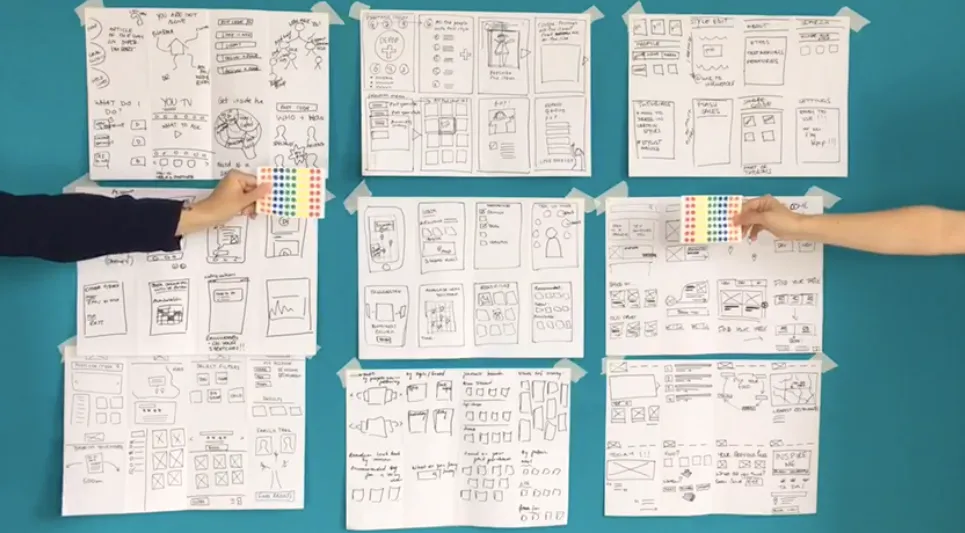
After lot of user interactions and connect, finally we arrived at solutioning. So, I organized a brainsorming session where we followed the Crazy 8 method. The workshop included several stakeholders from client – developers, product manager, sales team & few users.
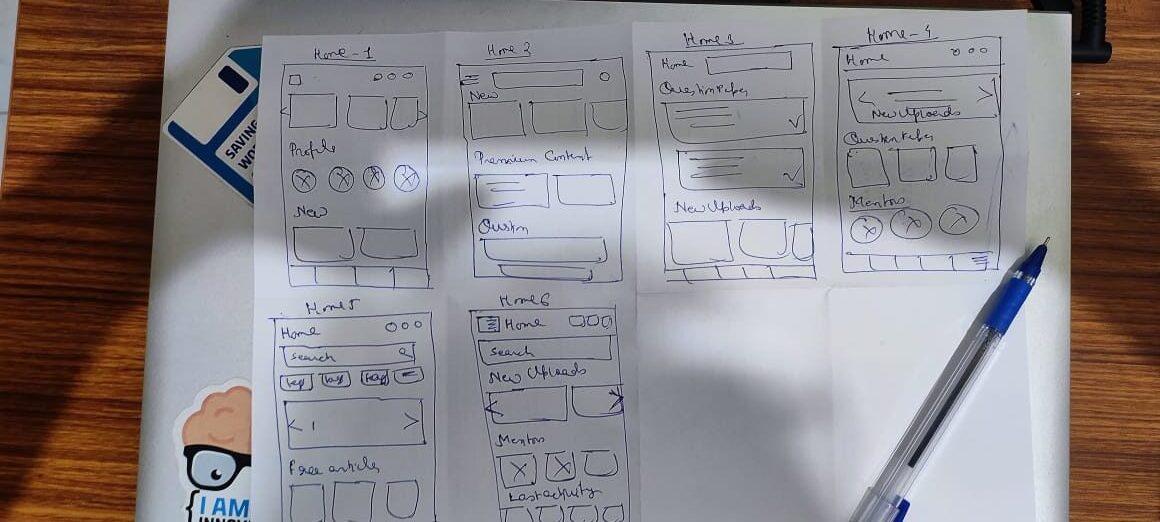
The reason, I went ahead with this approach, was to get the diverse ideas from both users and business. The Persona & Journey Map helped me during the workshop to remain focused on the scenarios captured during User Interviews. Followed which we went with sketching the solutions.
As there was a challenge coming up with providing free mentorship due to business reasons and get quality mentors to provide free services we decided during the ideation to release the first version with only sharing & searching of notes. We also came up with the concept of having two different application one for User & another for Admin.
Started with Task analysis for both the roles to understand how the users will navigate through the product and map out the edge cases.
For users
- Search notes or mentors on specific topics
- Request for notes or mentorship session on specific topic of users choice
- Sharing of notes with others
For admin
- Approval for notes published in platform
- Request for notes or mentorship session on specific topic of users choice
- Sharing of notes with others
Created wireframes to validate the content layout for the app based on the moodboard & inspiration captured. After creating the hifi mockups I also performed Usability testing to validate the usability issues.
- Learned the practical implementation of Design Thinking Process
- Being an individual contributor focus was more important to deliver on time
- Explored design tools like Adobe XD, Zeplin
- Gained exposure for conducting & facilating design workshops
Attra Wallet
UI/UX Design
Helped with designing a payment app for in-house employees to make day-to-day transactions easier.
Khabar Priyo Bangali
UX Design, Web Design
Helped with branding, UX, and customized website development services for the restaurant.
Have a similar project in mind? Let’s get to work!
I’m here to help. Just answer a few simple questions to help me understand about your requirements and we can take it forward from here.